اگر دارای وب سایت هستید یا در حیطه وب مسترینگ فعالیت میکنید و دغدغه زیادی در حوزه سئو و طراحی سایت دارید، قطعا درک مفاهیم کلیدی و اثرگذار در سئو سایت اهمیت ویژهای دارد. چرا که رشد و پیشرفت کسب و کارتان وابسته به همین نکات است. طراحی سایت ریسپانسیو به عنوان یکی از کلیدیترین موضوعات اثرگذار در رشد وب سایت و دیده شدن آن مدنظر قرار میگیرد. چگونگی عملکرد طراح در این زمینه، به عنوان مهمترین عامل در ارتقا کیفیت وب سایت و همچنین افزایش مخاطبان آن شناخته میشود.
اگر شما نیز دغدغه طراحی سایت واکنش گرا دارید و علاقهمند هستید اطلاعاتی در این زمینه کسب کنید، تا پایان همراه ما باشید.

چرا طراحی سایت ریسپانسیو اهمیت ویژهای دارد؟
زمانی که قصد دارید برای طراحی سایت ریسپانسیو اقدام کنید، ابتدا باید بدانید که داشتن یک سایت واکنش گرا چه مزیتی دارد! چه پارامتر مهمی موجب شده است تا داشتن سایت ریسپانسیو انقدر مورد توجه قرار گیرد! واقعیت ماجرا چنین است که طراحی ریسپانسیو یا واکنش گرا در وب سایت، مزایای متعددی ایجاد میکند. اگر سایتی دارای طراحی ریسپانسیو باشد، میتوانید به راحتی در هر دیوایسی از آن استفاده کنید.
تفاوتی ندارد که نمایشگر دیوایس شما کوچک، بزرگ یا متوسط است؛ وب سایت با طراحی مناسب میتواند خودش را با محیط مدنظر تطبیق دهد. از سوی دیگر، افزایش مخاطبان موبایل موجب شده است تا موبایل فرندلی بودن وب سایتها بسیار اهمیت پیدا کند. چرا که کاربران موبایل روزانه به میزان بسیار بیشتری نسبت به کاربران دسکتاپ جستجو میکنند و از سایتهای مختلف استفاده میکنند.
پس بدیهی است که همین پارامتر میتواند در میزان مخاطبان هر سایت اثر ویژهای بگذارد. ضمن این که موتورهای جستجوگر قوی مثل گوگل، موبایل فرندلی بودن را اولویت بالایی میدانند و جایگاه ویژهای برای این سایتها درنظر میگیرند. پس با تمام این نکات، بدیهی است که طراحی سایت ریسپانسیو اهمیت بالایی داشته باشد.
طراحی ریسپانسیو چیست؟
وب سایت Responsive یا واکنش گرا، به گونهای طراحی و پیاده سازی میشود که در تمام گوشیهای هوشمند و تبلت نیز، قابل مشاهده باشد. این سبک طراحی، یک روش نسبتا جدید برای جذب مخاطبان بیشتر از هر نوع دیوایس است. قبل از شروع طراحی سایت ریسپانسیو، معمولا باز کردن صفحات وب در گوشی موبایل بسیار مشکل بود. عدم امکان لمس نقطه مورد نظر، انتخاب منوها و نزدیک هم بودن جزییات با خطای بالای تاچ یا کلیک، موجب میشد تا کاربران موبایل اصلا علاقهای به مشاهده وب سایتها در تلفن همراه نداشته باشند.
همین موضوع کاهش چشم گیر بازدید و استقبال از سایتهای مختلف را به همراه داشت. با این بازخورد، طراحان تصمیم گرفتند تا راهکار دیگری در پیش بگیرند تا وب سایت در گوشی تلفن همراه نیز، به خوبی نمایش داده شود و فواصل استانداردی برای تاچ کردن دکمهها و منوها وجود داشته باشد. به این ترتیب شرایط برای استفاده از وب سایتها در گوشی و تبلت نیز فراهم شد. سبک طراحی ریسپانسیو موجب شد تا هیچ محدودیتی در این زمینه باقی نماید و شرایط برای رشد و پیشرفت وب سایتها به بهترین شکل آماده شود.

تفاوت طراحی سایت واکنشگرا
برای درک بهتر تغییرات و نحوه طراحی سایت ریسپانسیو، بهتر است بدانید که این نوع وب سایت چگونه طراحی و پیاده سازی میشود؟ در یک سایتی که بدون درنظر گرفتن ریسپانسیو بودن طراحی صورت میگیرد، اگر در تبلت و موبایل سایت را لود کنید، مشاهده خواهید کرد که همه چیز نیازمند زوم و بررسی دقیقتر است. شما تحت هیچ شرایطی نمیتوانید به راحتی در وب سایت اسکرول کنید و جزییات مختلف را مطالعه کرده یا بر روی لینکهای مدنظرتان کلیک کنید.
چرا که فونتها همگی ریز، المانها نزدیک به هم و همه چیز پیوسته و بدون بهینه سازی است. درحالی که یک سایت مشابه با طراحی ریسپانسیو ظاهری متفاوت دارد. شما به راحتی بدون نیاز به زوم کردن میتوانید اسکرول کنید و محتوای صفحات را بخوانید. از سوی دیگر کلیک کردن بر روی منوهای مختلف و المانهای مدنظر بسیار آسان است و هیچ دردسری در این زمینه وجود ندارد. نکته مهم بعدی، فواصل استاندارد میان لینکها و منوها است که به شما اجازه میدهد با سایر انگشت استاندارد و تاچ موبایل، به راحتی گزینههای مدنظرتان را انتخاب کنید.
چگونگی پیاده سازی فرمها در طراحی ریسپانسیو نیز، متفاوت است. چرا که کاربر باید به خوبی امکان مطالعه داشته باشد و استفاده از فیلدهای خاص با قابلیت کشویی یا تیک زدن نیز، به بهترین شکل فراهم شود. همه این جزییات در طراحی سایت واکنش گرا به خوبی مدنظر قرار داده میشود و شرایط برای استفاده بهینه کاربر از وب سایت فراهم است. قطعا این تلاش شما به عنوان صاحب وب سایت، برای موتورهای جستجو قابل مشاهده و راه گیری است. به همین دلیل امتیازات ویژهای در این خصوص ارائه میشود که استفاده از آنها برایتان بسیار دلنشین خواهد بود.

مزایای طراحی سایت ریسپانسیو چیست؟
قطعا پیش از آن که بدانید چطور ریسپانسیو طراحی کنیم یا چرا باید سایتتان ریسپانسیو باشد، بهتر است بدانید که مزیت این سبک طراحی چیست؟ چرا طراحی ریسپانسیو تا این حد مورد توجه قرار گرفته است و نوعی اولویت در طراحی و پیاده سازی سایت محسوب میشود. در ادامه به بررسی مزایای طراحی سایت ریسپانسیو اشاره میکنیم.
-
- امکان نمایش وب سایت در هر دیوایس بزرگ و کوچکی بدون محدودیت و دفرمگی المانها
-
- امکان نمایش وب سایت در بسیاری از مرورگرهای جدید و قدیمی با بالاترین تطابق
-
- به نسبت طراحی وب سایت برای نسخه موبایل، هزینه بسیار کمتری به شما تحمیل میکند
-
- یکی از راههای افزایش رنکینگ سایت در موتورهای جستجوی قدرتمند محسوب میشود
-
- افزایش قدرت سئو وب سایت از این طریق بسیار آسان است
-
- افزایش تعداد بازدیدکنندگان سایت در تمام لوازم دسترسی
-
- بهبود سرعت لود سایت با عدم وجود خطاهای بصری و کدنویسی

تفاوت وبسایت ریسپانسیو و وبسایت نسخه موبایل
-
- شاید تصور شما از یک سایت ریسپانسیو، همان طراحی نسخه موبایل یک وب سایت باشد که در گذشته به شدت مورد توجه قرار میگرفت. اما جالب است بدانید که این دو مقولهای کاملا مجزا و تفکیک شده هستند. به همین دلیل درک تفاوت های هر کدام از روش ها به شما اجازه میدهد تا امکان انتخاب آگاهانه داشته باشید و بهترین تصمیم را برای طراحی سایت ریسپانسیو یا نسخه موبایل بگیرید.
- یکی از اصلیترین تفاوت هایی که میتوان میان سایت ریسپانسیو و وب سایت نسخه موبایل کشف کرد، نوع آدرس URL آن است. در سایتهای ریسپانسیو تفاوتی ندارد که شما وب سایت را از طریق موبایل لود کنید یا دسکتاپ! به هر حال آدرس سایت یکی است و هیچ تفاوتی ندارد. اما در وب سایتهایی که نسخه موبایل هستند، این موضوع کاملا متفاوت است. درواقع یک URL مشخص برای موبایل تهیه شده است که میتوانید با لود کردن آن اطلاعات مدنظرتان را مشاهده کنید. اما استفاده از آدرس نسخه موبایل در دسکتاپ، ظاهری نامتناسب خواهد داشت. پس اصلیترین تفاوت ابتدایی وب سایت ریسپانسیو با نسخه موبایل همین موضوع است.
-
- نکته مهم بعدی در تفاوت سایت واکنش گرا و وب سایت نسخه موبایل، سئو و رنکینگ وب سایت است. زمانی که سایت شما واکنش گرا باشد، یک URL مشخص در تمامی دیوایسها دارد. پس رشد و پیشرفت سایت به طول کلی در یک آدرس مشخص لحاظ میشود. اما زمانی که سایت شما به هر دلیلی دارای نسخه موبایل باشد، قطعا دو URL مجزا دارد که هر کدام به تنهایی در موتورهای جستجو گر ایندکس شدهاند. این موضوع نشان دهنده مشکلی بزرگ در خصوص کسب رتبه وب سایت است. به این ترتیب شما نمیتوانید رتبه سایتتان در دستکتاپ، با رتبه نسخه موبایلتان مقایسه کنید! چرا که هر کدام ماهیتی مستقل دارند و به تنهایی محتوای آنها در گوگل و سایر موتورهای جستجو ثبت شده است.
-
- مشکل مهم بعدی که تفاوت وب سایت واکش گرا و نسخه موبایل را بیش از پیش نشان میدهد، تفاوت نمایش در دیوایسهای مختلف است. مثلا اگر از طریق شبکه های اجتماعی مثل توئیتر یا فیسبوک اقدام به اشتراک گذاری یک لینک از صفحه سایت با نسخه موبایل کنید، شاید کاربرانی که مثل خودتان از موبایل استفاده میکنند مشکلی بابت مشاهده لینک نداشته باشند. اما کاربران دسکتاپ برای دیدن آن دچار مشکل میشوند و قطعا امکان مشاهده درست محتوای لینک منتشر شده در شبکه اجتماعی را ندارند. همین موضوع میتواند به شدت بر روی کاهش رتبه سئو سایت اثرگذار باشد.

ویژگی فنی طراحی واکنشگرا
زمانی که صحبت از طراحی سایت واکنشگرا میشود، باید بدانید که سایت شما لازم است حداقل دارای 3 پوسته مختلف برای استفاده در دیوایسهای متفاوت با سایزهای صفحه نمایش کوچک، بزرگ و متوسط باشد. یکسان بودن متن و گرافیک در هر سه پوسته یکی از نکات مهمی است که باید بدانید. ایجاد تجربه کاربری موفق در هر سه پوسته، وظیفه خطیری است که بر عهده متخصصین طراحی سایت است. خوشبختانه متخصصین طراحی وب در بهین آوا، تمامی ابعاد این موضوع را درنظر میگیرند و جدیدترین تکنیکهای طراحی سایت واکنشگرا را اعمال میکنند.
در چنین سایت اگر از یک عکس مشخص استفاده میکنید، باید با سه سایز زیر 600 برای صفحه نمایش های کوچک، بین 600 الی 900 پیکسل برای صفحه نمایش های متوسط و سایز بالای 900 پیکسل برای صفحه نمایشهای بزرگ درنظر بگیرید تا همه چیز در جای خود به بهترین شکل نمایش داده شود. طراحی انعطاف پذیر با ایجاد درصدهای مشخصی از کوچک و بزرگی به شما اجازه میدهد تا وب سایت منظم و مرتبی را تجربه کنید و چگونگی نمایش آن در تمام صفحات نمایش دیوایسهای مختلف را کنترل کنید. یکی از نکات مهم و کلیدی در طراحی سایت واکنش گرا، ایجاد ناوبری یا گشت و گذار در سایت، با بالاترین امکانات و سادهترین راهکارها است.
این وظیفه طراح است تا بتواند بهترین نوع منو را برای دسترسی به بخشهای مختلف سایت در نمایش موبایل بگنجاند. مثلا در طراحی سایت واکنش گرا، باید از منوهای کشویی، افقی یا عمودی استفاده کنید. به کار بردن منوهای شاخهای بزرگ با دیتیلهای زیاد و عکس اصلا برای منایش موبایل مناسب نیست و عملکرد کاربر را مختلف میکند. رعایت همین نکات میتواند ساختاری منسجم، موفق و عالی بسازد.

از کجا بدانیم یک وب سایت ریسپانسیو طراحی شده است؟
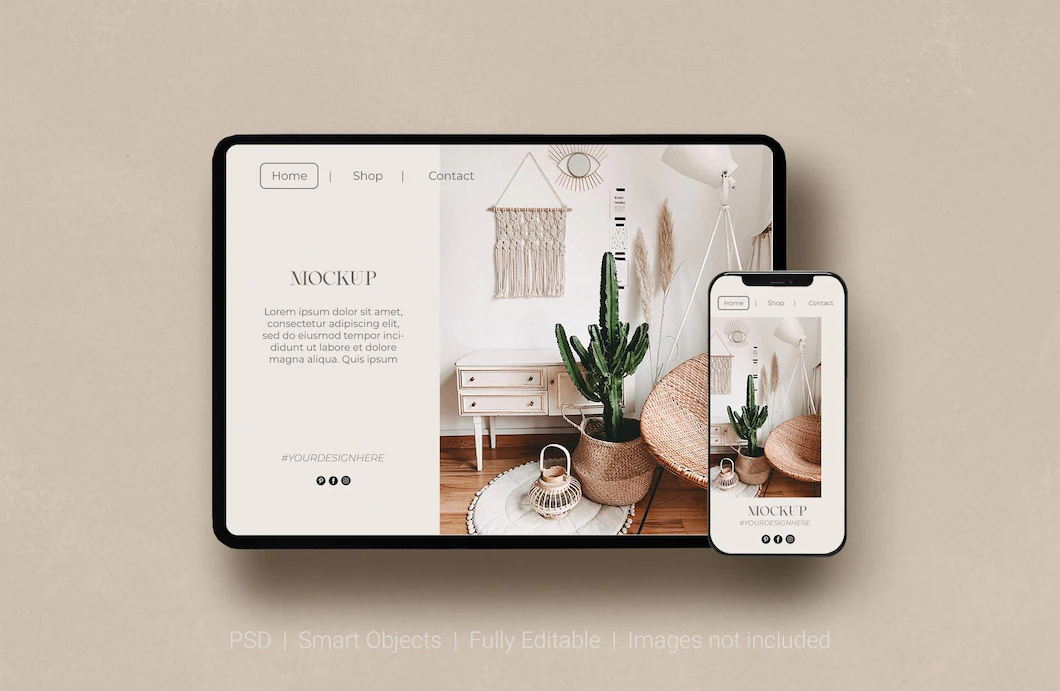
تشخیص ریسپانسیو بودن طراحی یک سایت، چندان کار تخصصی نیست. شما حتی به عنوان یک کاربر معمولی نیز، میتوانید تشخیص صحیحی در این زمینه داشته باشید و بدون دارا بودن دانش در حوزه برنامه نویسی و طراحی وب، تشخیص دهید که یک سایت ریسپانسیو طراحی شده است. معمولا برای این کار باید یک سایت را از طریق موبایل و دسکتاپ هم زمان باز کنید.
با مشاهده تغییر نوع چیدمان، وضوح فونت و نوشتهها در نمایش موبایل یا تبلت نشانهای از طراحی ریسپانسیو وب سایت است. اما جالب است بدانید که بدون نیاز به موبایل نیز، میتوانید طراحی سایت واکنش گرا را چک کنید. برای این کار کافی است سایت مدنظرتان را از طریق یکی از براوزرهای دسکتاپ باز کنید و سپس صفحه را از حالت ماکسیمم خارج کنید. بعد از این کار، میتوانید از طریق تغییر سایز صفحه به کمک کرسر، عرض صفحه را کاهش دهید.
با این کار مشاهده میکنید که هم زمان فرم منو از حالت نمایش کلی به حالت کشویی تغییر میکند و ابعاد عکسها و فونتها به گونه ای هماهنگ با سایز مرورگر خود را تغییر میدهند. اگر چنین چیزی مشاهده کردید، قطعا شما با یک سایت واکنشگرا مواجه هستید و نمایش این سایت در موبایل و تبلت یا حتی تلویزیون نیز، به خوبی و مرتبی خواهد بود. چنین سایتهایی هیچ دفرمگی و نامنظمی ندارند و شانس افزایش یا بهبود تجربه کاربری را دارا هستند.

نکات ریز و درشت در طراحی سایت واکنشگرا
برای آنکه بدانید چطور ریسپانسیو طراحی کنیم، بهتر است به نکات ریز و درشتی که در ادامه اشاره میکنیم، توجه کافی داشته باشید. همین نکات کوچک میتواند در سرنوشت و سیر صعودی وب سایت شما موثر باشد. داشتن یک سایت با ویژگیهای مثبت و روند مطلوب در رشد مابین سایر رقبا و موتورهای جستجو، کاملا وابسته به همین موضوعاتی است که شاید اصلا به آن توجه نکرده باشید.
- حتما متنهای طولانی را به همراه استایلهای مختلف نوشتاری، تقسیم بندی پاراگراف و جدا کننده به وسیله عکس، بر روی وب سایت قرار دهید تا اعمال تغییرات آن در موبایل به چشم کاربر به خوبی انجام شود و خستگی چشمی پدید نیاورد.
- فونت خوانایی برای سایت انتخاب کنید تا در ابعاد مختلف نمایش، کاربر را دچار مشکل نکند و تغییر سایز آن در مرورگرهای مختلف یا دیوایسهای گوناگون به خوبی انجام شود.
- در بخش تماس با ما، اگر شماره موبایل قرارداده اید حتما لینک شماره گیری آن را فعال کنید. اگر شماره تماس تلفن ثابت است، حتما با قراردادن 021 و فعالسازی لینک، شرایط را برای تعامل آسانتر از طریق موبایل فراهم کنید.
- سعی کنید با قراردادن فرمهای کوتاه، بدون نیاز به اطلاعات اضافی، ثبت نام کاربر از طریق موبایل را فراهم کنید. معمولا ارسال کدهای مخصوص ورود اگر به شکل اتوماتیک بر روی فرم اعمال شوند، سرعت لاگین کردن کاربر افزایش مییابد و میل به حضور در سایتتان بیشتر میشود.
- با شناخت ویژگی مخاطبان وب سایتتان، تلاش کنید تا از المانهای کاربردی که موجب جلب رضایت کاربر میشود استفاده کنید.
- گردانه تخفیف ایجاد کنید، صفحه بازی بسازید و هر اقدامی که میتواند کاربر را ساعات بیشتری در سایتتان نگهدارد انجام دهید تا کاربر دقایق بیشتری در وب سایت تان حضور داشته باشد. همین افزایش زمان حضور کاربر میتواند رشد بی اندازهای در رنکینگ موتورهای جستجو برایتان ایجاد کند. پس حتما در این زمینه هوشمندانه عمل کنید و برای رشدتان تصمیم گیری کنید.
طراحی سایت برای تمام صفحههای نمایش کار شدنی است؟
حتما میدانید که در دنیای دیجیتال امروزه، دهها و صدها مدل صفحه نمایش در ابعاد مختلف وجود دارد که استفاده از آنها در بین مردم رایج است. اما واقعا طراحی سایت برای تمام صفحههای نمایش دنیا کار شدنی است؟ قطعا خیر! معمولا آمار کلی وب سایتها نشان میدهد که تعداد بازدیدکنندگان هر وب سایت از هر نوع دیوایس چند درصد هستند. همین میانگین به شما کمک میکند تا اولویت بندی مشخصی داشته باشید. بالاترین حجم کاربران وب سایتها، از طریق موبایل، دسکتاپ و تبلت به سایت شما دسترسی پیدا میکنند. پس بدیهی است که طراحی مطابق با نیاز همین دیوایسها بهترین انتخاب خواهد بود.

طراحی ریسپانسیو در وبسایتهای وردپرسی
شاید تصور کنید که طراحی ریسپانسیو وب سایت تنها برای سایتهایی امکان پذیر است که کدنویسی صفر تا صدی دارند. درواقع، برای سایتهایی که سراسر با کمک برنامه نویسی ساخته میشوند، میتوان ریسپانسیو بودن را تعریف کرد. اما چنین موضوعی به این معنا نیست که نمیتوان در سایتهای وردپرسی طراحی ریسپانسیو را اعمال کرد. خوشبختانه متخصصین بهین آوا با درک عمیق از دیجیتال مارکتینگ و تغییرات موجود در آن، میتوانند وب سایتی کاربردی و مطابق با نیازتان طراحی و پیاده سازی کنند. طراحی قالب ریسپانسیو در ورد پرس کاری تخصصی و پیچیده است.
اما متخصصین بهین آوا با شناخت کامل و آگاهی مطلوب، دست به طراحی و پیاده سازی این مدل قالبهای فارسی میزنند. درک اثرات مثبت این سبک طراحی ریسپانسیو در بهبود رتبه سئو، رشد وب سایت و رضایت کاربر از تجربه کاربری، موجب شده است تا طراحی واکنشگرای سایت تبدیل به یکی از بدیهیات مهم تیم بهین آوا شود. در تمامی نمونه کارهای طراحی سایت بهین آوا، میتوانید واکنش گرا بودن را مشاهده کنید و از میزان رشد و بازدید آنها در مدت زمان کن شگفت زده شوید. این معجزهای است که طراحی بهینه و واکنش گرا برای سایت ایجاد میکند.
هزینه طراحی سایت واکنشگرا
یکی از موضوعات مهم در بحث طراحی سایت یا طراحی قالب، هزینه تمام شده آن است. اطلاع از هزینه طراحی سایت واکنش گرا حق افرادی است که قصد دارند از این خدمات استفاده کنند. چرا که برنامه ریزی برای تامین بودجه مالی، موضوع بسیار مهمی است. معمولا هزینه طراحی سایت واکنش گرا از سایتهای ساده بیشتر است. چرا که زمان زیادتری برای طراحی و بررسی ایرادات آن نیاز است.
متخصصین بهین آوا تلاش میکنند تا عملکرد واکنش گرا در وب سایت را، با کمترین هزینه ممکن ارائه کنند. طراحی بهینه، زیبا و کاربردی در وب سایت اهمیت ویژهای دارد که خوشبختانه تیم بهین آوا به خوبی از پس آن برمیآید. پس اگر شما نیز دغدغه این موضوع را دارید، با کارشناسان ما تماس بگیرید و مطابق با پکیج انتخابی، شرح خدمات و هزینه را جویا شوید.

سوالات متداول
طراحی سایت RWD چیست؟
RWD مخفف ریسپانسیو بودن وب سایت است. در واقع، اشاره میشود که طراحی سایت به صورت ریسپانسیو میتواند نتایج شگفت انگیزی داشته باشد و به بهترین شکل ممکن برایتان کاربردی باشد.
آیا طراحی سایت واکنشگرا میتواند بر روی تجربه کاربری اثرگذار باشد؟
زمانی که شما بتوانید به کمک طراحی سایت واکنش گرا، رابط کاربری یا UI درستی پیاده سازی کنید، کاربران پس از مشاهده وب سایت و استفاده از آن، تجربه کاربری موفقی را ثبت میکنند. پس بدیهی است که سرمایه گذاری برای طراحی سایت واکنش گرا، بر روی خلق تجربه کاربری موفقیت آمیز هم اثرگذار است. پس نیازی به پرداخت هزینههای گزاف در این زمینه نخواهید داشت! صرفا با آگاهی و کسب اطلاعات در خصوص چگونگی طراحی ریسپانسیو و همچنین در نظر گرفتن دغدغهها و نیاز کاربر، میتوانید سایت واکنش گرا و موفقی را داشته باشید.
آیا طراحی سایت واکنشگرا هزینه زیادی دارد؟
در خصوص هزینه طراحی سایت ریسپانسیو، بهتر است بدانید که اثرات مثبت این مدل طراحی وب سایت، بر روی میزان بازدید سایت و تعداد افرادی که هر روز به وب سایت شما علاقهمندتر میشوند، بسیار زیاد است. زمانی که میدانید طراحی سایت ریسپانسیو برایتان بهترین گزینه است، قطعا به مزایای زیاد آن اشراف دارید. مزایای طراحی واکنش گرا آنقدر زیاد است که میتوانید با خیال آسوده برای آن هزینه کنید.
چرا که بازخوردهای ناشی از تجربه کاربری موفق، رابط کاربری خوب، بهبود سئو وب سایت، دریافت امتیاز از موتورهای جستجو و بهبود رتبه سایت آنقدر اهمیت دارد که هزینه طراحی سایت کاملا در آن تعریف شده است. درواقع، شما این هزینه را برای سرمایه گذاری در مهمترین بخش فنی وب سایت پرداخت میکنید. سایتهایی که طراحی ریسپانسیو موفقیت آمیزی دارند، به راحتی با جذب کاربر و افزایش رتبه سایت میتوانند رشد کنند.
آیا طراحی سایت ریسپانسیو ضروری است؟
هیچ قانونی وجود ندارد که الزامی برای سبک طراحی و جزییات آن در نظر داشته باشد. اما بهتر است بدانید که طراحی ریسپانسیو با توجه به تمام مزایای آن، میتواند اهمیت فراوانی داشته باشد و ضرورت بازطراحی و صرف هزینه دوباره در سالهای بعدی را کاهش دهد. به همین دلیل ضروری است که برای طراحی سایت، پاسخ این سوالها را بدانید که ” چطور ریسپانسیو طراحی کنیم” “چطور از ریسپانسیو بودن سایت برای رشد استفاده کنیم” و “بهترین شرکت متخصص در طراحی سایت ریسپانسیو چه شرکتی است! با پاسخ به این سوالات شانس بالایی برای موفقیت دارید.
ما در بهین آوا انواع خدمات مناسب برای کسب و کار شما را پیشنهاد میکنیم که شامل طراحی سایت، طراحی گرافیک، خدمات سئو، خدمات گوگل ادز، طراحی کاتالوگ دیجیتال و حتی خدمات اینستاگرام و ادمینی سایت و … است.
بعضی از انواع طراحی سایت که ممکنه برای ایده های شما مناسب باشه:







بدون دیدگاه